今天想介紹我在實作RWD上很常用到的 Aspect Ratio ,讓我們可以簡單做到等比例縮放的容器搭配內容。
他算是 Chakra UI 幫你處理好的語法糖。篇幅有限就不解釋背後的原理,有興趣了解的夥伴們,可以參考 PJ 老師的這篇:
[CSS] 等比例寬高](https://pjchender.dev/css/css-aspect-ratio/)
其實約莫 2021 有新的 CSS 語法 : aspect-ratio
但就是你知道的支援度問題,有新專案可以有一點點風險的試試看(?
使用方式:
包裝要等比例變化的內容,這邊要注意內容只能有一個
<AspectRatio maxW='560px' ratio={1}>
<Image src={demo} />
</AspectRatio>
以下包了兩個 component 是不能的
<AspectRatio maxW='560px' ratio={1}>
<Image src={demo}
<Text>demo</Text>
</AspectRatio>
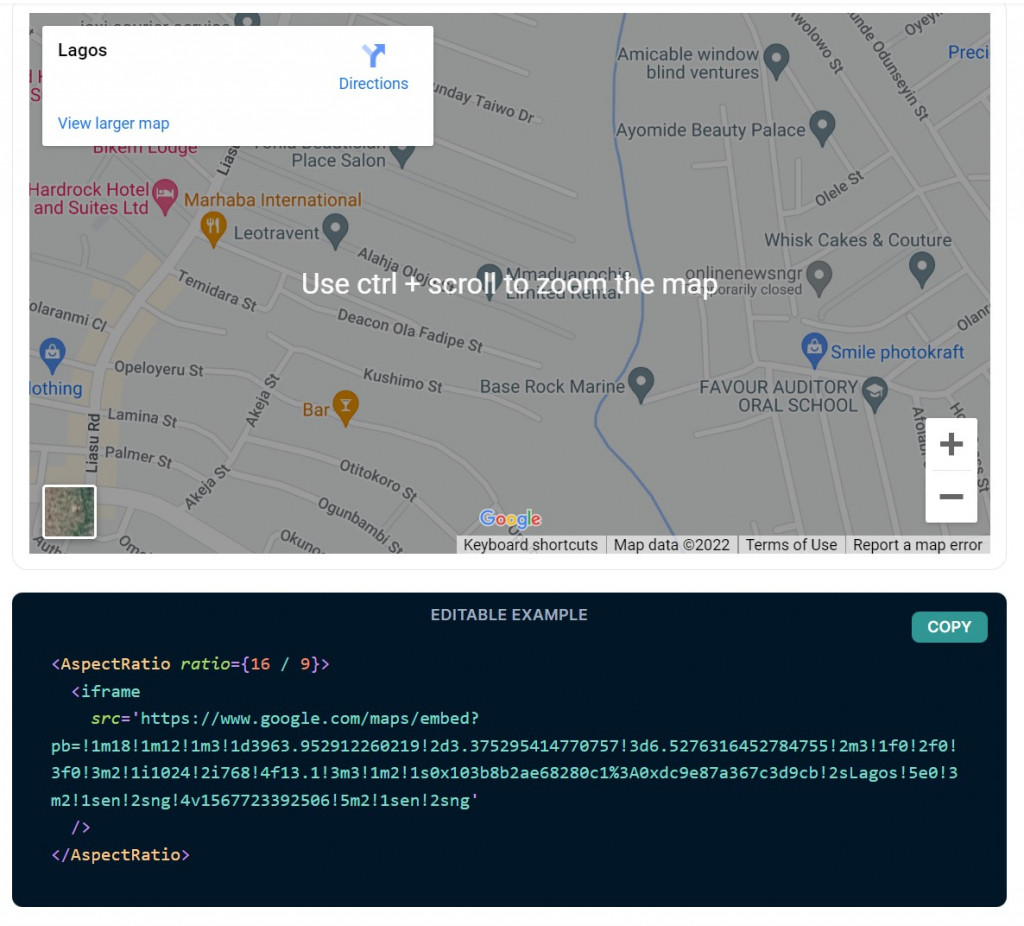
Chakra UI 官網的範例是運用在嵌入影片以及 google 地圖

而我自己喜歡運用在照片式卡片的排列:
當照片有設計過相對的比例,我會希望他無論變成哪個寬度,都是一樣的比例來維持。
這樣的話RWD設計有兩種可能:
1.卡片在下一個 breakpoint 變化前都不會變
2.卡片會跟著 Container 變化
第一種方式必須規定好每個 breakpoint 下卡片尺寸,而第二種則會根據版面來調整大小,透過等比來維持圖片比例。
如果是照片重要的卡片我會採取第二種的設計方式
詳細凡例將會在介紹 Gird 之後做詳細介紹
